Connect Redux / React Redux Connect Md Github
The React-Redux hooks give your React component the ability to talk to the Redux store by reading state and dispatching actions. Container components mainly focus on the processing of business logic such as pulling data from the server and performing data verification.
Out of scope for this post The dispatched action is responsible to fetch.

Connect redux. Includes utilities to simplify common use cases like store setup creating reducers immutable update logic and more. Calling the connect function returns a higher-order component which can be used to wrap any React component. The Connect Redux to React Lesson is part of the full Complete Intro to React v3 feat.
Subscribe to the store and map its state to your props. Connect takes at least one argument. To make landing interact with the store Brian first connects Redux to.
Connect takes at least one argument. Connect function gives us access to the redux store inside the react components. My question is the following one.
Ask Question Asked today. Connect really connects container components. React Redux provides a connect function for you to read values from the Redux store and re-read the values when the store updates.
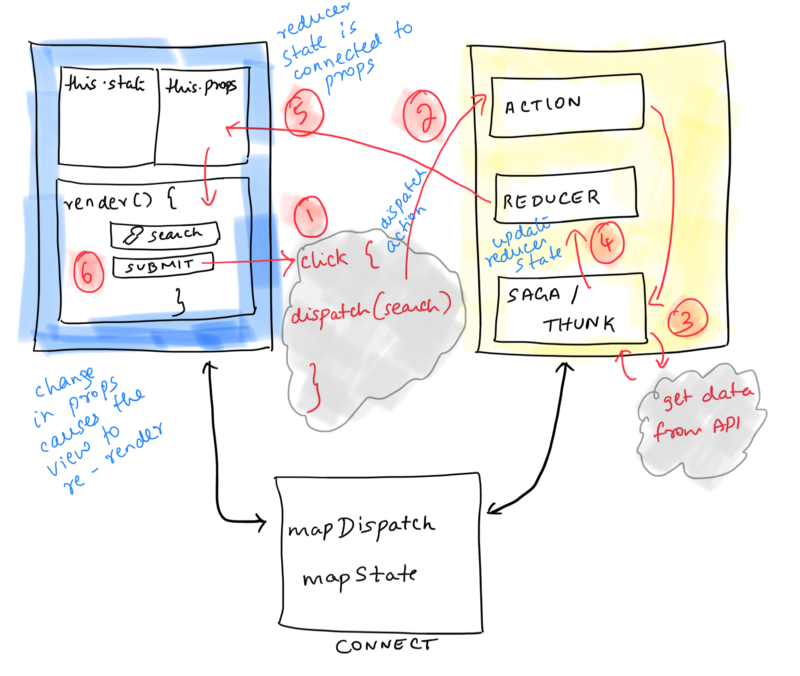
It provides the data which we need from the store and can use to dispatch actions from component to the store. React to Redux connect flow via button click. Connect and share knowledge within a single location that is structured and easy to search.
It receives the entire store state and should return an object of data this component needs. Heres what youd learn in this lesson. Npm install --save react-redux.
Centralized Centralizing your applications state and logic enables powerful capabilities like undoredo state persistence and much more. We can either retrieve data by obtaining its current state or change its state by dispatching an action we only have access to the top and bottom component of the. Redux Router Flow course featured in this preview video.
Even though it has several upsides one major pain while working with Redux is the huge amount of boilerplate code you need to write to get it set up. The connect function has four different props. Getting Started Tutorials Usage Guide API RTK Query GitHub.
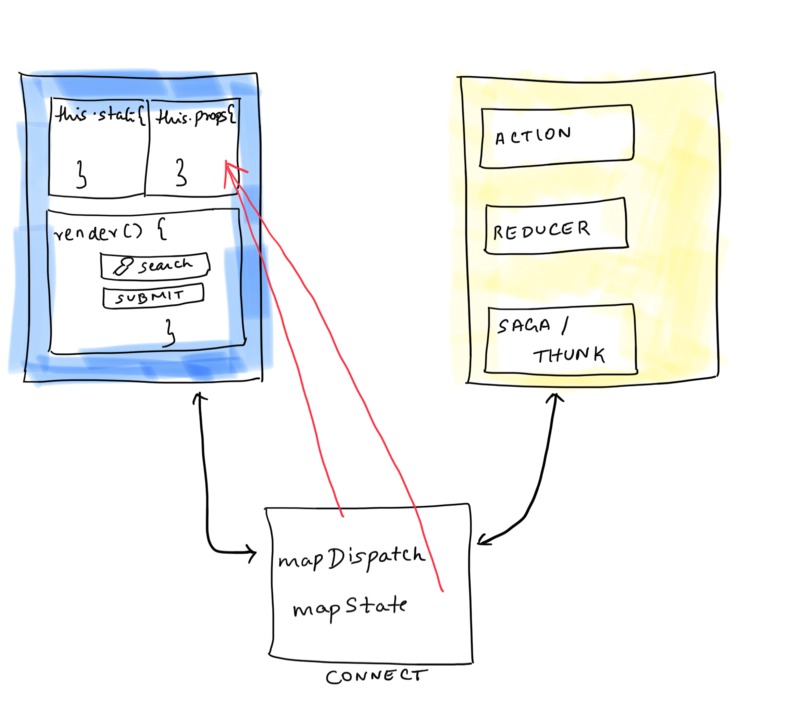
This aptly named function will take any state from the Redux store and pass it to the props of the React component. The situation mentioned by the landlord can not be called the two ways of Redux connect. Adding to the pain is having to use connect function to map the state and dispatch to the React Component Props.
Since we want List to get a list of articles its a matter of connecting statearticles with the component. Click the submit button on the React search component. For safety considerations you should wrap every page component with nextConnectFor normal components you just need the connect.
The first React-Redux hook that well look at is the useSelector hook which lets your React components read data from the Redux store. Connect function connects a react component to a redux store. The connect function is a higher-order function that connects the Redux store to a React component.
In addition it wraps page component with react-reduxs this will pass down the store to child components of the component tree. Connect function accepts two optional arguments which are mapStateToProps and mapDispatchToProps. Learn more How to fetch data and connect data to reducer with redux.
A brief recap. After I have implemented nextjs to the project I. The connect function is used to bind React containers to Redux.
Connect function takes your react component as an argument and gives back a new component with redux store data is available as a component props. React Redux has one additional feature called connect that allows you to connect your React component with the Redux store. How Redux connect works.
The connect function takes two arguments both optional. The official opinionated batteries-included toolset for efficient Redux development. UseSelector accepts a single function which we call a selector function.
LoginForm and errorList to display errors I need to do it by hand without connect because connect take only one argument. Well pass a parameter called mapStateToProps to connect. We established previously that there is no way to directly interact with the store.
Viewed 2 times 0 I need help with something and really appreciate any advice. Provides good defaults for store. The processed data of container components is then transmitted to the display.
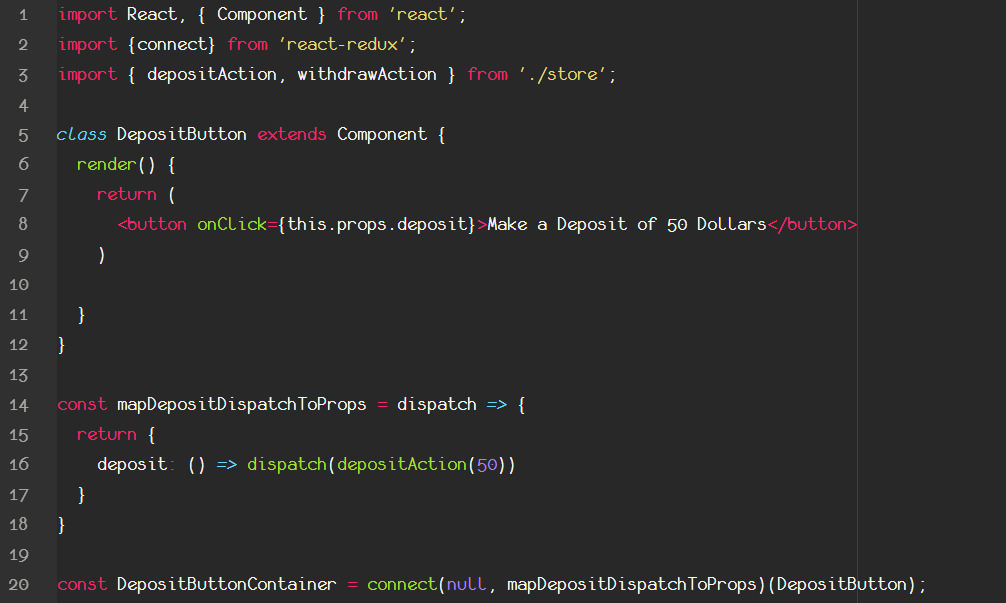
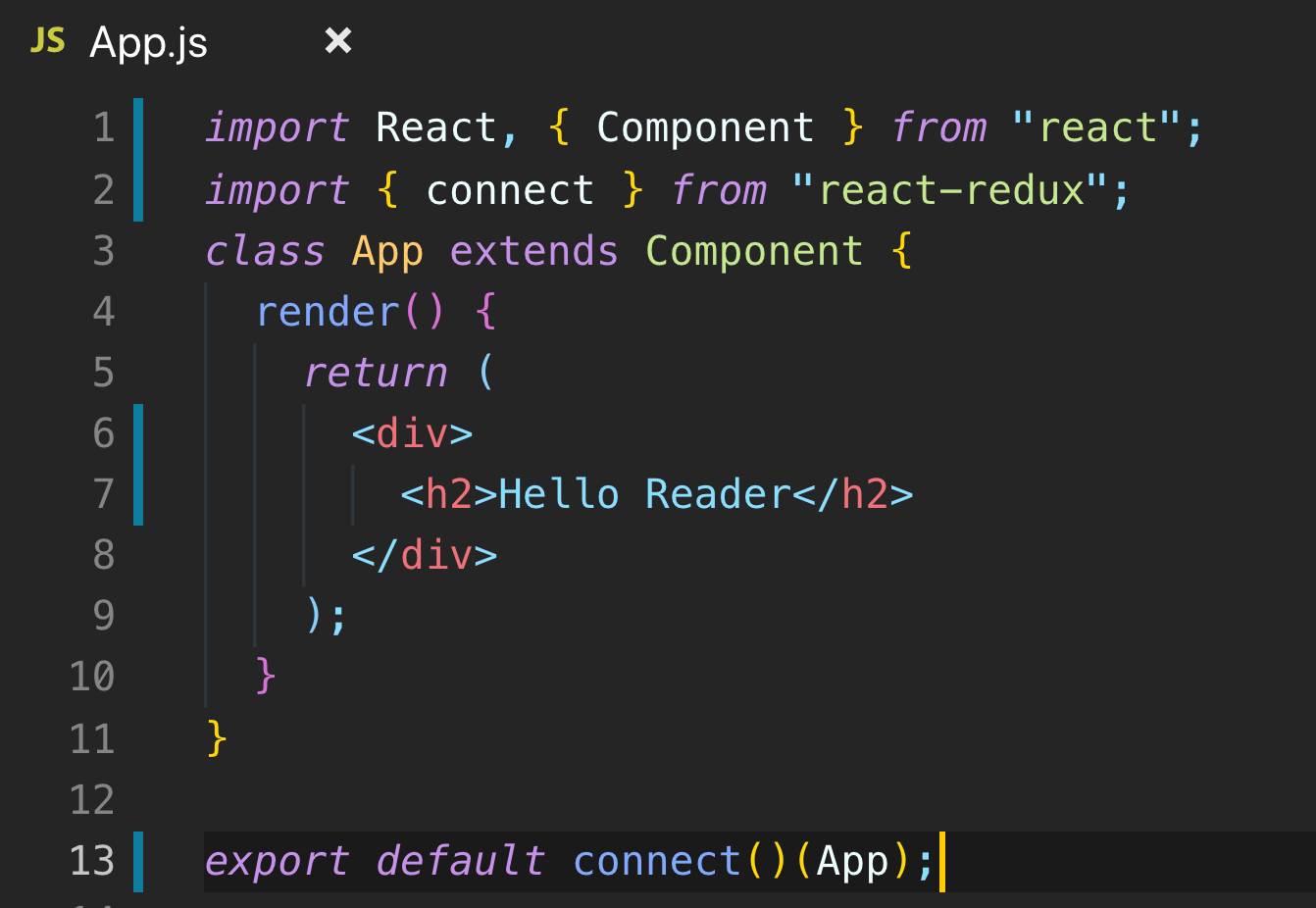
As you can see Im using the connect method provide by redux to create my container. The connect function provided by react-redux can take up to four arguments all of which are optional. The Action dispatch function is connected to the search component via mapDispatchToProps and is made available to thisprops.
What that means is that you can use the connect feature to. Redux helps you write applications that behave consistently run in different environments client server and native and are easy to test. If I want my Login container to use multiple views for example.
I want to server side render my project with nextjs. Connect React Containers to Redux. Redux is one of the widely used State Management Solutions in React Applications.
Called every time the store state changes. First lets install another NPM package type the following command into your terminal. Just use nextConnect like youre using connectIt connects the page component to redux.
Now that we have provided the redux store to our application we can now connect our components to it. In our case we will focus on how to get a react application to connect to redux. The key for connecting a React component with Redux is connect.
The click function dispatches an Action.
How To Connect React To Redux A Diagrammatic Guide

06 React Redux Connect Map State And Dispatch Youtube
How To Connect React To Redux A Diagrammatic Guide

React Redux Connect When And How To Use It Logrocket Blog

Connect React To Redux A Diagrammatic Guide P S Blog

5 Ways To Connect Redux Actions With React Redux Connect We Can Connect By Adam Bene Medium
How To Connect React To Redux A Diagrammatic Guide

React 101 Part 2 Refactoring With Redux Tighten
How To Connect React To Redux A Diagrammatic Guide

Connect Function In Redux The Connect Function Can Be Seen As The By Jennifer Volpe Medium

How To Interact With The Redux Store In A React App By Rafael Cruz Medium

What Does Redux Do And When Should You Use It

Quick Redux Tips For Connecting Your React Components By Ryan Johnson Dailyjs Medium